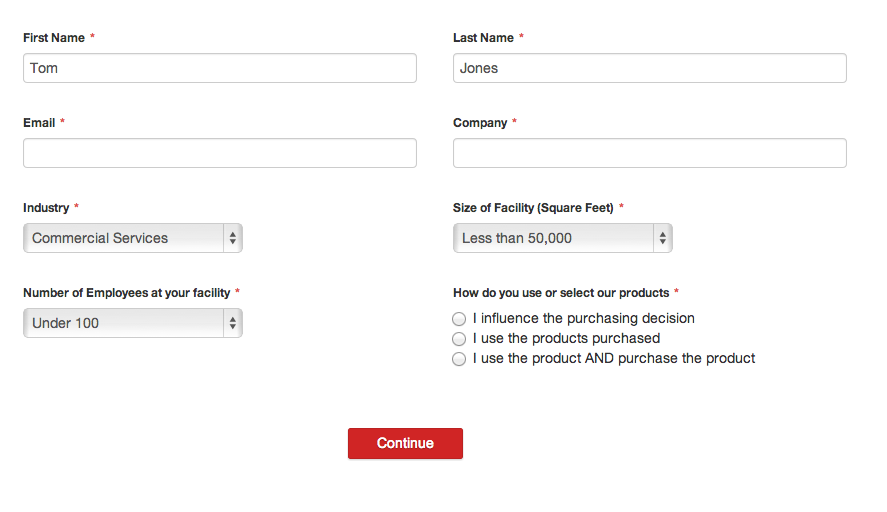
2 Column Form
The code below is a good starting point to have your form questions appear in two separate columns.
2 Column Form layout code
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$( document ).ready(function() {<br> $('form').css('margin-right','-60px');
$('.formElement').css('float','left');
$('.formElement').css('width','400px');
$('.formElement').css('margin-right','30px');
$('.button').css('margin-right','430px');
$('.button').css('margin-top','40px');
});
</script>